Berikut ini artikel membuat menu custom search di blog github, kenapa ini di bahas, sebab saat kita membuat blog di github dan menggunakan custom theme jekyll, tidak menyediakan fasilitas menu search Engine untuk mencari sebuah artikel untuk pengunjung.
Namun kita dapat membuatnya dengan manual dan otomatis melalui Online dengan sangat mudah dengan Google custom search Engine.
Google custom search ini saya sangat merecomendasikan yang blog / web nya sudah di monetisasi Adsense sebab akan meningkatkan penghasilan dari search Engine ini, Namun saya tidak akan membahas cara monetisasi.
Ok kita lansung saja.
ikuti langkah-langkah berikut:
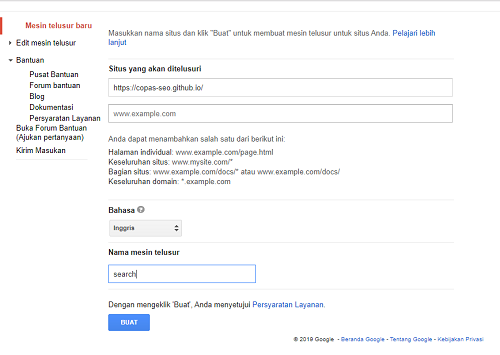
1.Klik tautan ini Goggle Cse Anda akan di arahkan ke google seperti gambar di bawah ini.

2.Isi kolom situs yang akan di telusuri dengan nama blog atau website Anda
3.ganti bahasa yang Anda inginkan
4.isi kolom nama mesin telusur, Anda bebas memberi nama
5.klik created atau buat, Anda akan mendapatkan tautan seperti gambar ini

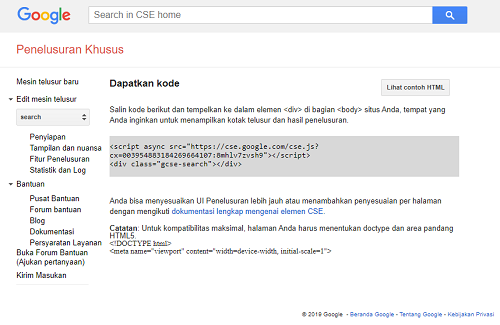
6.klik dapatkan kode, akan tampil seperti ini

7.copy kode berikut cx=xxxxxxxxxxxxx:8mhlv7zvsh9 yang telah Anda buat untuk kita custom.
Cara membuat box penelusuran di blog github
1.Copy file di bawah ini di html theme atau template Anda tepatnya di bawah header atau di sidebar
<script>
(function() {
var cx = '000124122121016203706:yoijr22b2m8';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>2.Kemudian ganti kode yang warna merah dengan kode Anda dapatkan tadi
3.Lalu Save Doneee
hasilnya akan seperti di bawah ini
Kini Anda telah berhasil membuat box search Engine.
Semoga Artikel ini dapat membantu, jika Anda masih kebingungan silahkan tinggalkan komentar.
Terima Kasih sudah berkunjung, Wassalam.



